Overview
From Cedar release and onwards, all images will be handled using Aspect Fill. This means strict image constraints are gone, and image skewing and distortion is a thing of the past!
In this article, you will learn about Aspect Ratio, Aspect Fill, and the recommended image sizes to use when designing your app.
Information
Let us define Aspect Ratio and Aspect Fill.
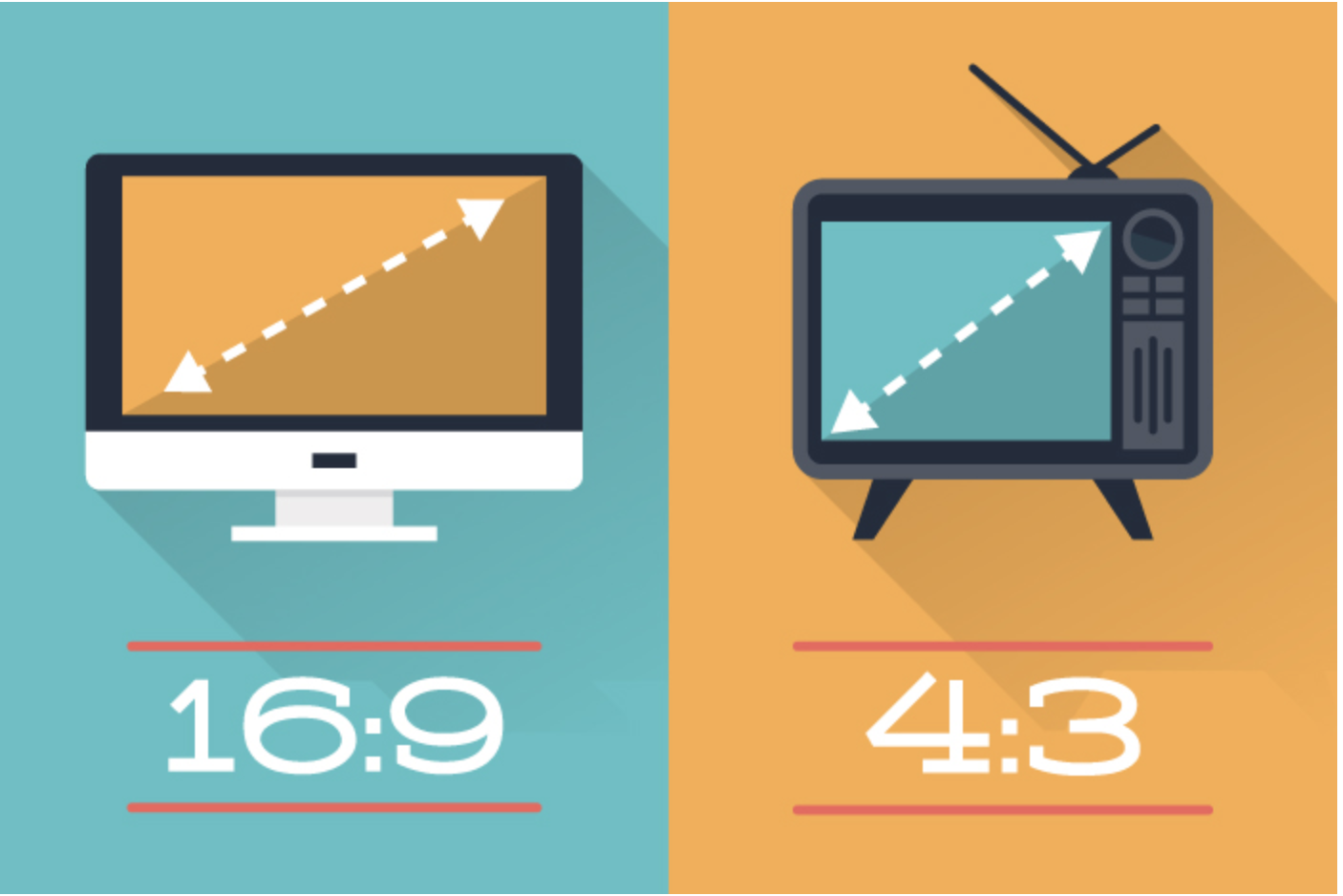
| Aspect Ratio | Aspect Fill |
|
|

Many of the dimensions below are recommended sizes. There is no perfect solution when you are catering to hundreds of different screen sizes with an all-in-one platform, but these sizes will get you close to your ideal app appearance. We recommend using trial and error if you experience any stretching issues on larger device screens.
| Image Type | Mobile | iPhone 5 | iPhone 6 | Tablet |
| Banner Ads | 640x100px | 640x100px | 640x100px | 1536x100px |
| Bottom Navigation Bar (e.g. Web Site Tab) | 640x88px | 640x88px | 750x88px | 1536x88px |
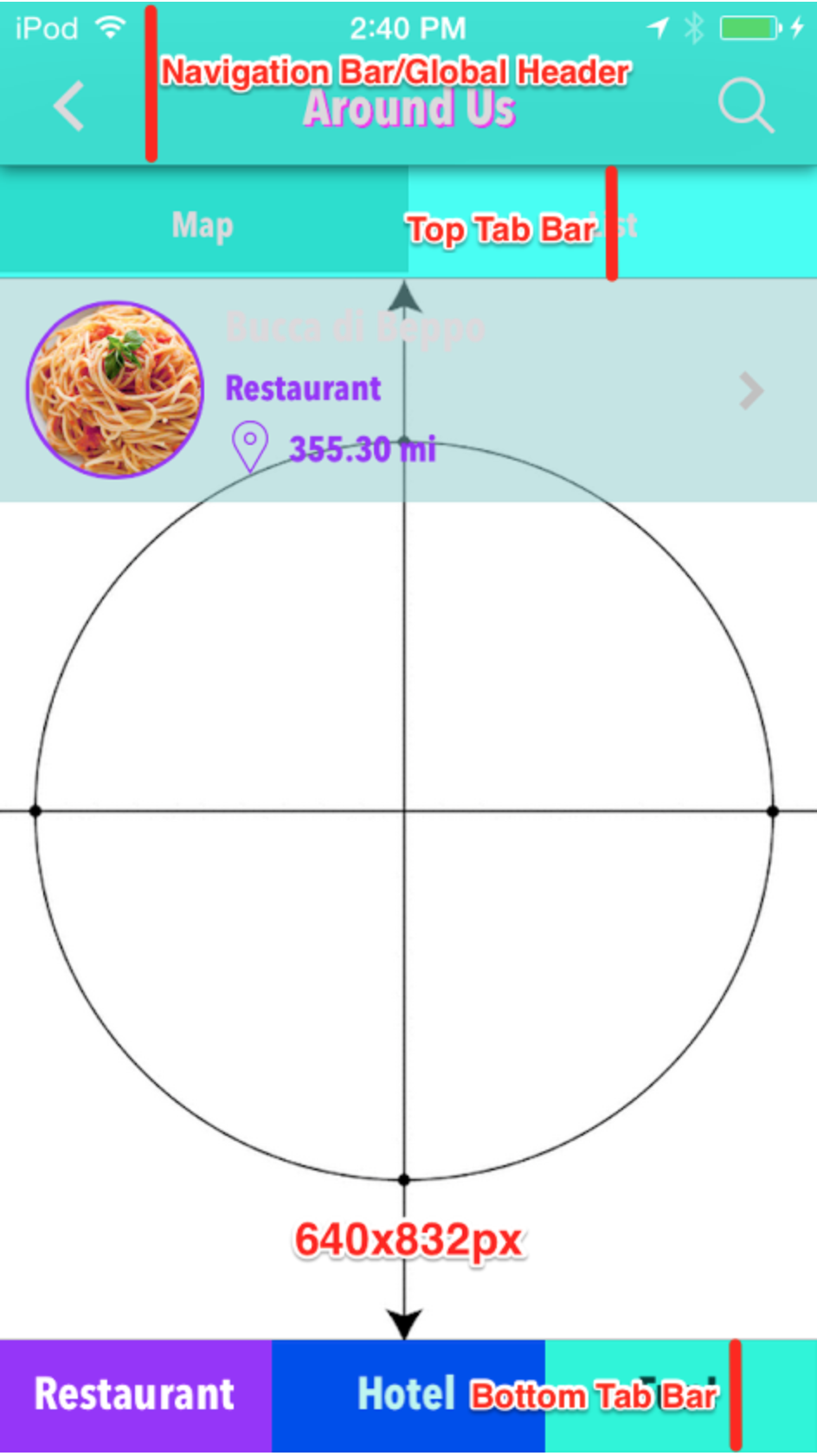
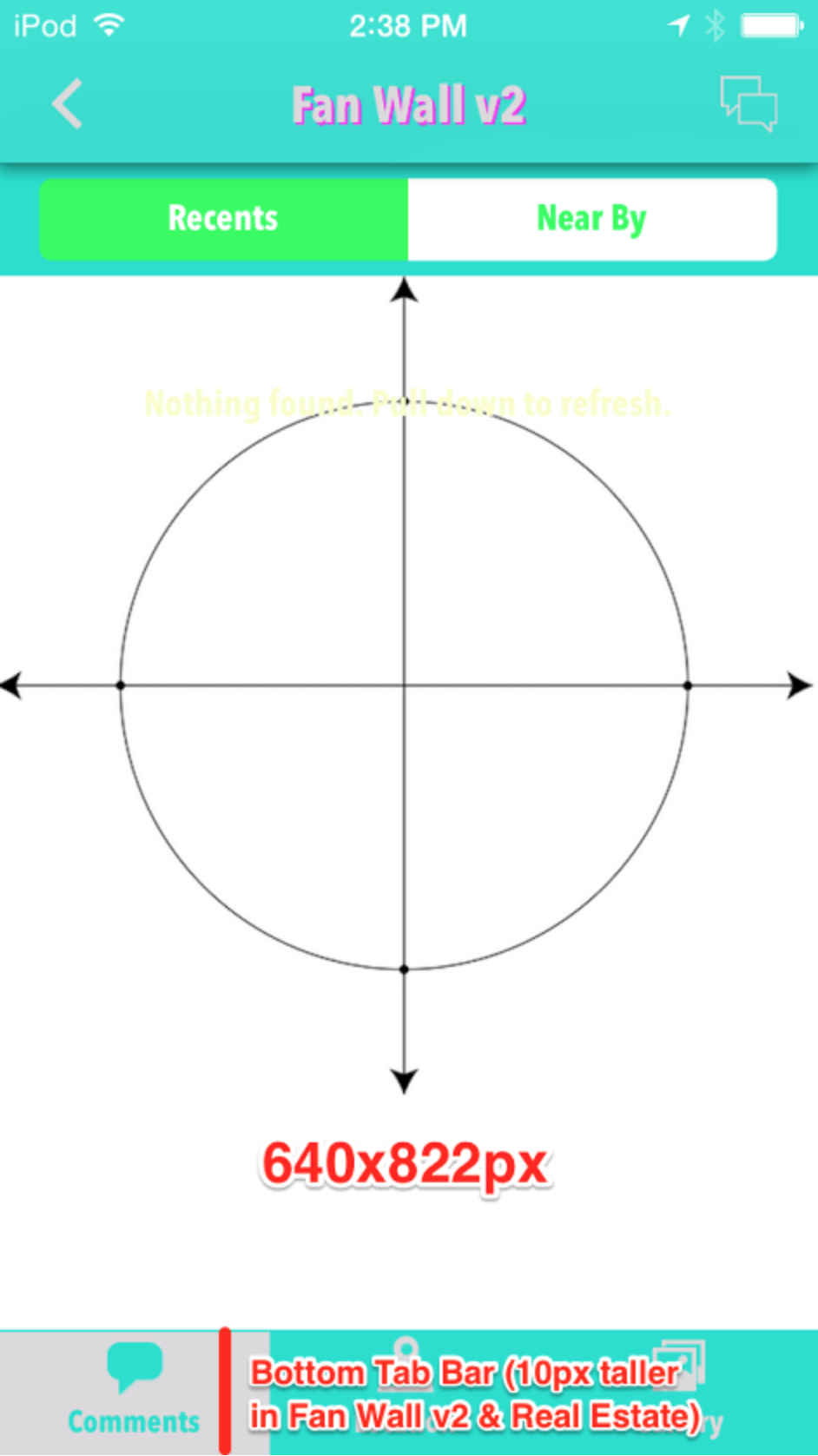
| Bottom Tab Bar (Food Ordering/Real Estate; see Figure B) | 640x98px | 640x98px | 750x98px | 1536x98px |
| Bottom and Top Tab Bars (all other tabs; see Figure A) | 640x88px | 640x88px | 750x88px | 1536x88px |
| Contact Tab (Left/Right) | 288x144px | 288x144px | 288x144px | 288x144px |
| Home Screen Buttons (Call Us/Directions/Tell Friend) | 190x60px | 190x60px | 190x60px | 434x76px |
| Home Screen Tab Height (Top or Bottom Layout) | 130px | 130px | 130px | 260px |
| Home Screen Tab Width (Left or Right Layout) | 160px | 160px | 160px | 320px |
| Home Screen Tab Icons | 75x75px | 75x75px | 75x75px | 134x134px |
| More Menu Tab Icons | 70x70px | 70x70px | 70x70px | 70x70px |
| Navigation Bar/Global Header (see Figure A) | 640x128px | 640x128px | 750x128px | 1536x128px |
| Splash Loading Screen | 640x960px | 640x1136px | 750x1334px | 1536x2048px |
| Status Bar | 640x40px | 640x40px | 750x40px | 1536x40px |
| Subtab Icons | 105x105px | 128x128px | 128x128px | 256x256px |
Note: The Phone section of Background Images applies to Android and iPhone 5 and up. If you prefer to optimize your tab background images for iPhone 6, refer to the Phone (Optimized for iPhone 6) column below. Keep in mind, these dimensions will lead to slightly vertically stretched background images on iPhone 5.
Image Type: Home Screen Background
| Tab Type | iPhone 4/4S | Phone | Phone (Optimized for iPhone6) |
Tablet |
| Images | 640x960px | 640x1136px | 750x1334px | 1536x2048px |
Image Type: Tab Background Images (subtract Navigation Header height)
Note: Because the Navigation Header is proportionally taller on the iPhone 5 than it is on the iPhone 6, the optimum width-to-height ratio for tab background images is different on the two devices
| Tab Type | iPhone 4/4S | Phone | Phone (Optimized for iPhone 6) |
Tablet |
| Call Us | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Contact | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Direction View | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Email Form | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Email Photo | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Events v1 | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Events v2 | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Fan Wall v1 | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Golf Courses | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| GPS Coupons | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Image Gallery | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Info Tab (2-tier) | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Info Tab (3-tier) | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Loyalty | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Mailing List | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Menu | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Merchandise | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Messages | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Mortgage Calculator | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Music | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| 640x832px | 640x1008px | 750x1206px | 1536x1920px | |
| Podcast | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| QR Coupons | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| QR Scanner | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| RSS Feed | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Social | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Sports Stats | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Tell Friend | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Tip Calculator | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Voice Recording | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| Web Site | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
| YouTube Channel | 640x832px | 640x1008px | 750x1206px | 1536x1920px |
Image Type: Tab Background Images (subtract Navigation Header height + Top OR Bottom Tab Bar height)
*EXCEPTION: Food Ordering on 4/4S
| Tab Type | iPhone 4/4S | Phone | Phone (Optimized for iPhone 6) |
Tablet |
| Food Ordering | 640x832px | 640x920px | 750x1118px | 1536x1832px |
| News | 640x744px | 640x920px | 750x1118px | 1536x1832px |
| Reservation | 640x744px | 640x920px | 750x1118px | 1536x1832px |
Image Type: Tab Background Images (subtract Navigation Header height + Top Tab Bar height + Bottom Tab Bar height)
| Tab Type | iPhone 4/4S | Phone | Phone (Optimized for iPhone 6) |
Tablet |
| Around Us | 640x656px | 640x832px | 7501030px | 1536x1744px |
| Fan Wall v2 | 640x646px | 640x822px | 750x1020px | 1536x1734px |
| Real Estate | 640x646px | 640x822px | 750x1020px | 1536x1734px |
Image Type: Header Images
| Tab Type | Phone | Tablet |
| Events v2 | 640x264px | 1536x634px |
| GPS Coupons | 640x264px | 1536x634px |
| Info (1-/2-/3-tier) | 640x264px | 1536x634px |
| Loyalty | 640x264px | 1536x634px |
| Music | 640x264px | 1536x634px |
| QR Coupons | 640x264px | 1536x634px |
| Reservation | 640x264px | 1536x634px |
Image Type: Thumbnail Images
| Tab Type | Phone | Tablet |
| Around Us | 140x140px | |
| Food Ordering | 600x600px | |
| Golf Course | 140x140px | |
| Image Gallery | 140x140px | |
| Info (2-/3-tier) | 140x140px | |
| Loyalty | 140x140px | |
| Mailing List | 140x140px | |
| Merchandise | 600x600px | |
| Music | 200x200px | |
| Real Estate | 140x140px | |
| Reservation | 140x140px | |
| RSS Feed | 140x140px | |
| Web Site | 140x140px | |
Image Type: Gallery Images (these are the optimum sizes for each device type. You cannot upload device-specific gallery images).
| Tab Type | Recommended Aspect Ratio |
iPhone 4/4S | iPhone5 | iPhone 6 | Tablet |
| Events v2 | 9:16 | 640x960px | 640x1136px | 750x1334px | 1536x2048px |
| Golf Course (Hide Map) |
1:1.83 | 640x350px | 640x350px | 750x410px | 1536x722px |
| Image Gallery | 9:16 | 640x960px | 640x1136px | 750x1334px | 1536x2048px |
| Real Estate | 9:16 | 640x960px | 640x1136px | 750x1334px | 1536x2048px |
| Figure A | Figure B | |
 |
 |
