Overview
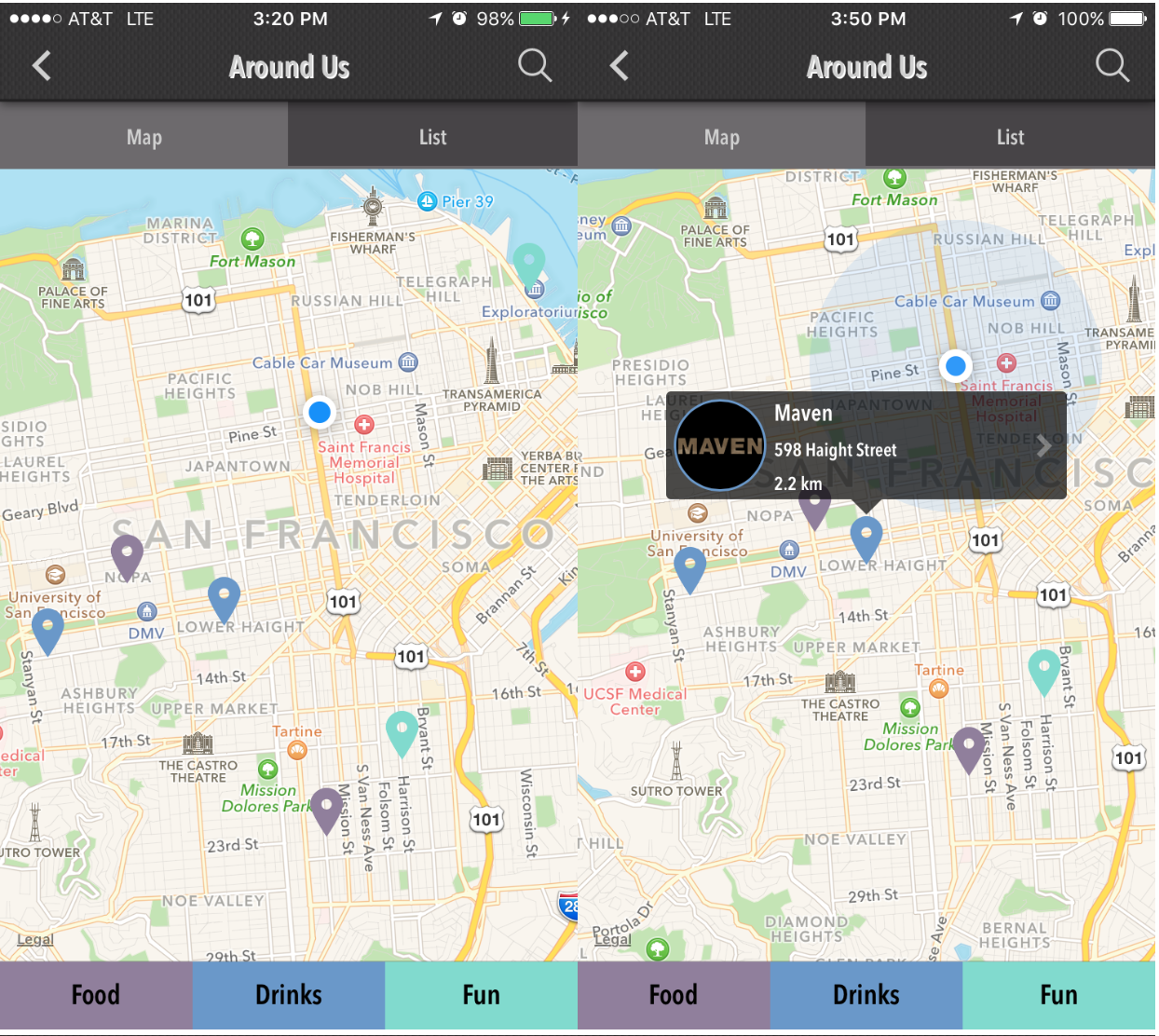
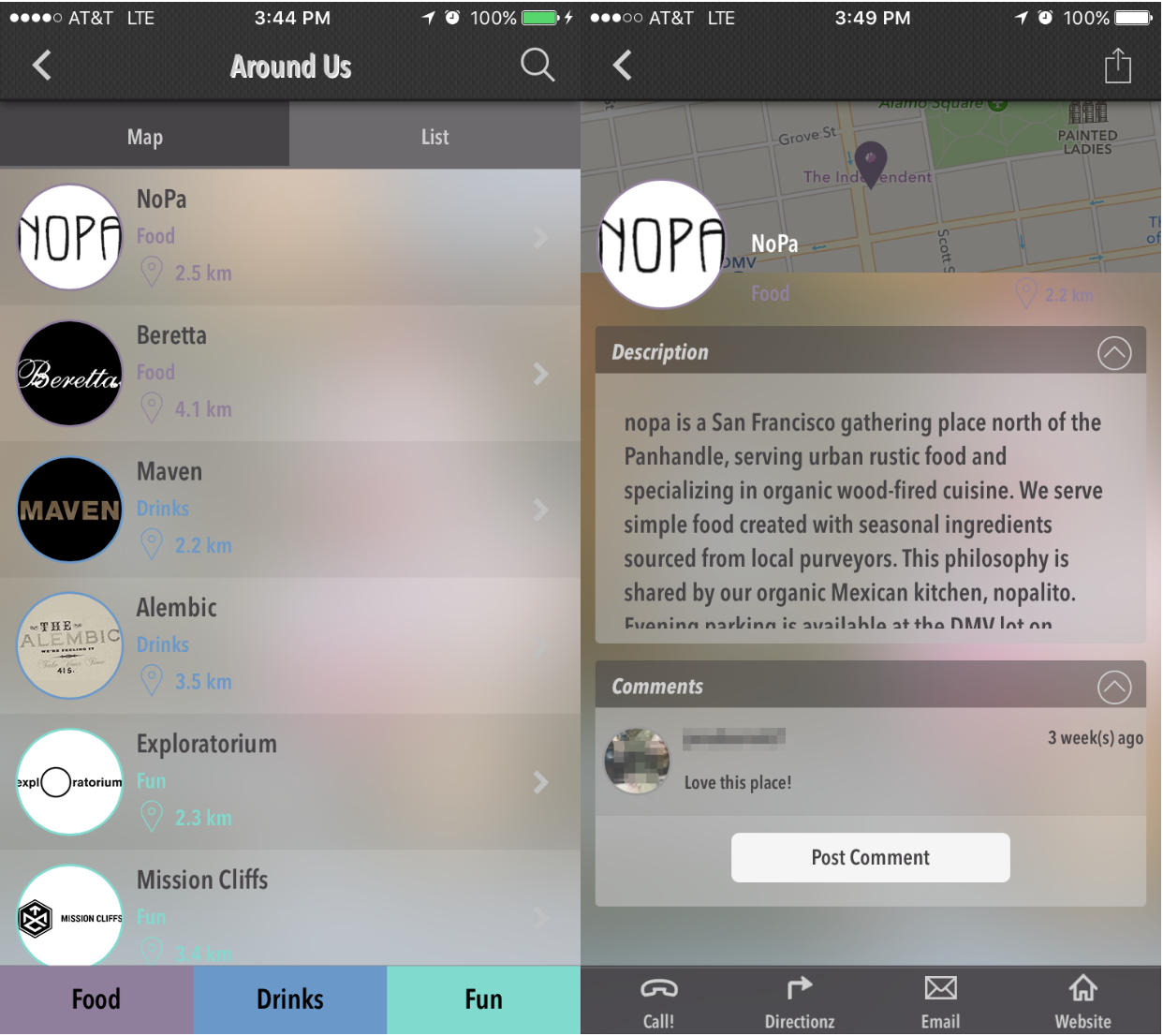
The Around Us feature is a great way to display relevant points of interest within your app, drawing attention to hot spots in the area. Users can easily view nearby locations, access business contact info, get directions, and more!
This article provides instructions on how to set up this feature in your app.
Information
This feature is available on the following platforms:
- iOS
- Android
This feature is recommended for the following industries:
- Community/Directory
- Education
- Travel
Monetization ideas:
- Sell feature space to local businesses that you highlight in the app.
- Set up referral agreements with businesses and ask users to mention that your app referred them.
Related features:
Process
To start the setup process, follow the steps below:
- Navigate to the Build section of your dashboard.
- Click Add Feature.
- Choose the Around Us feature from the menu, then click Select.
- Name your feature, then click Add. Your new feature will now appear in the left-side menu.
- Click on the feature to open its options.
Content
Here you can rename the feature, set categories, and add points of interest (POIs).
- Under Screen Info, change your Screen / Feature Name or leave as-is. This is the name that will appear in the app’s feature menu (e.g. Local Spots instead of Around Us).
- Under Categories, fill in the category names for your POIs (e.g. Restaurants) and select the category colors. The POIs will be color-coded based on their category.
- Under Point(s) of Interest, click Add Point Of Interest. Complete the the fields below, then click Add. Repeat this process for each POI.
FieldDescriptionName Give your POI a name.Category (Color) Select the category for this POI.Color Settings Toggle this on to use the Global Text color instead of Custom color.Text Select the color for the description field text if color settings is toggled on.Description Use the WYSIWYG editor to customize the POI’s description.Website Enter the URL for the POI’s website. This must start with the http:// prefix. If the client or business does not have an official website, a Yelp or Facebook page will work just as well.Email Input a valid email address for this POI. When users click the one-touch Email button, this email address will auto-populate in the To field.Telephone Input a valid phone number for this POI. When users click the one-touch Call button, this is the phone number it will dial.Thumbnail Image Upload a thumbnail image (140x140px in PNG format) for this POI.Address Search for the address in the Enter a query field or enter the coordinates in the Latitude/Longitude fields. When you use the coordinates option, Google Maps will pull the nearest address.Distance Type Specify whether distance should appear in Kilometers or Miles. - Click Save at the top right when you are done.
Custom Design
If you would like to create a custom design for this feature instead of using the Global Design, please refer to the article Feature: Custom Design Area.
User Comments
User comments will appear here with the date, username, and comment text.
Examples