Overview
The PDF feature allows you to display PDFs through your app. This is commonly used to showcase flyers, menus, and even reports.
In this article, you will learn how to set up this feature in your app.
Information
Note: Uploaded PDF files must be under 6 MB.
This feature is available on the following platforms:
- iOS
- Android
- HTML5
This feature is recommended for the following industries:
- Schools
- Restaurants
Monetization ideas:
- Include forms that users can print directly from the app and submit to a business.
- Quickly add information such as fliers, menus, schedules, white papers, etc.
Process
- Navigate to the Build section on your dashboard.
- Click Add Feature.
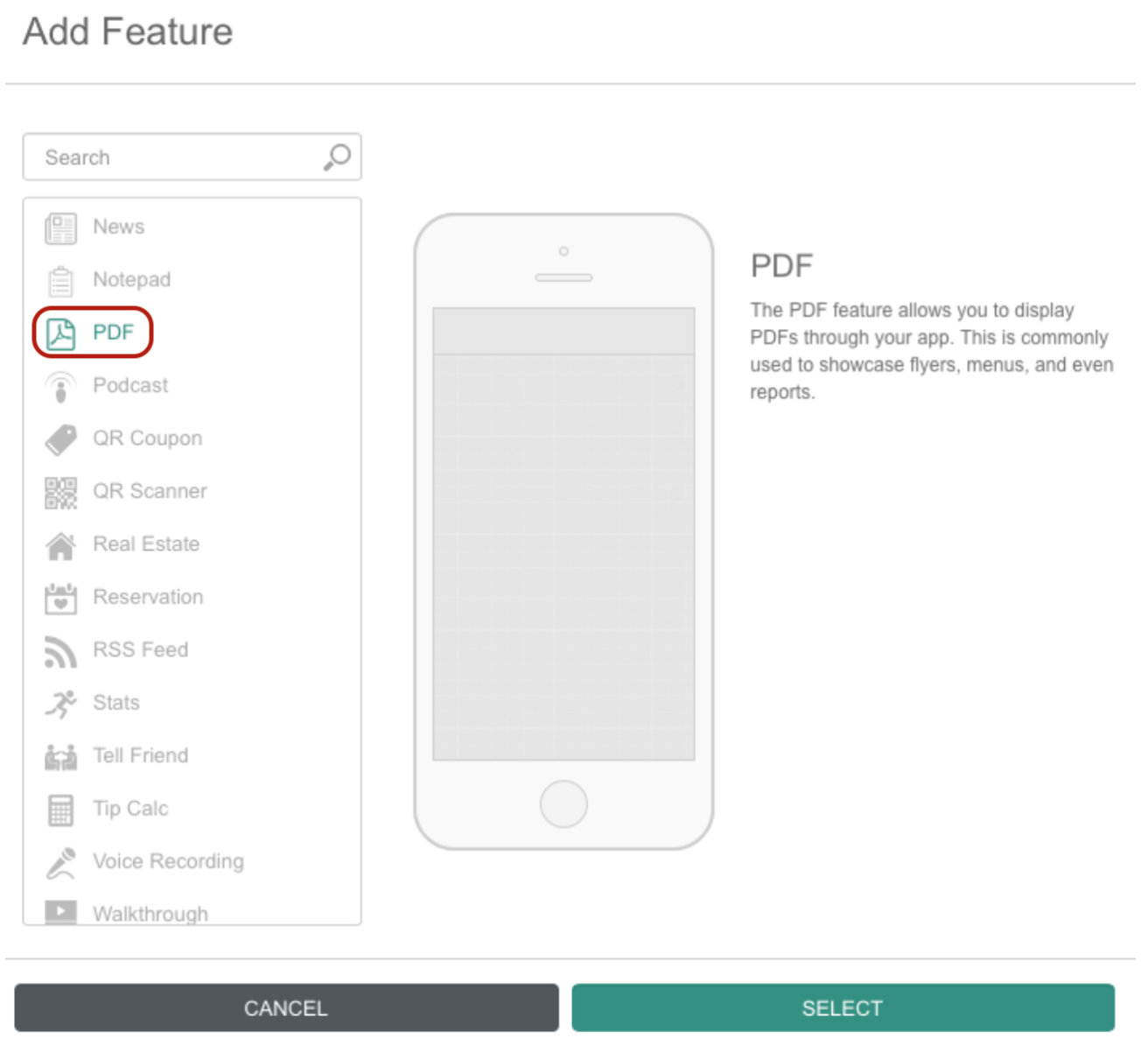
- Choose the PDF feature from the menu, then click Select.

- Name your feature, then click Add. Your new feature will now appear in the left-side menu.
- Click on the feature to expand its menu. From the left-side menu you can do the following:
- Use the checkbox to delete the feature.
- Click and drag the arrow icon to rearrange.
- Edit the feature icon by clicking it, then selecting a new image from the fly-up menu.
- Toggle the feature on/off.
- Jump to a specific section (e.g. Content or Custom Design) to adjust the feature settings.
Content
Here you can rename the feature and upload your PDFs.
- Under Screen Info, change your Screen / Feature Name or leave as-is. This is the name that will appear in the app’s feature menu (e.g. Menu instead PDF).
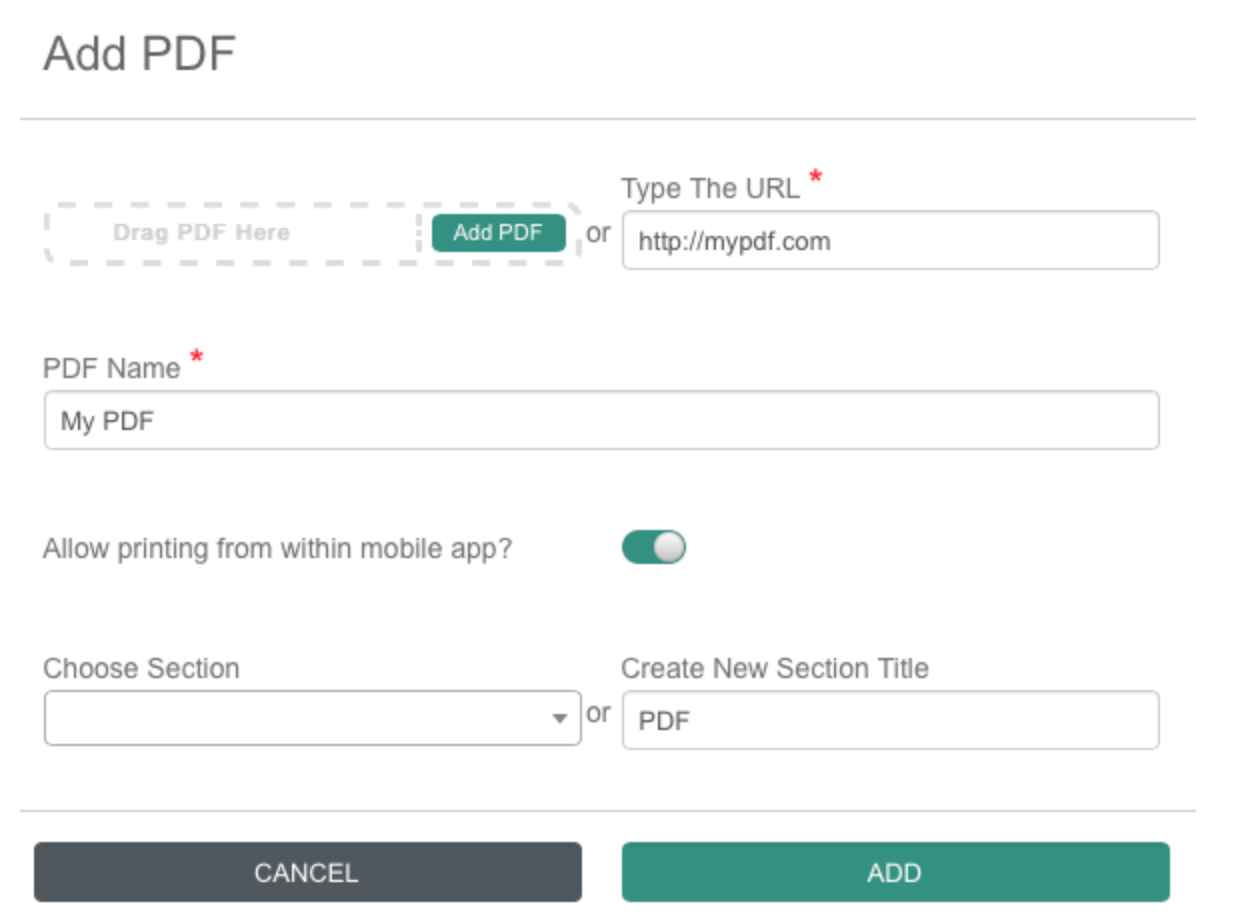
- Under Documents, click Add PDF. Complete the fields below, then click Add. Repeat this process for each PDF.

Field Description Add PDF or
Type The URL
Upload your PDF file or enter in the URL PDF Name Give your PDF a name Allow printing from within mobile app? Toggle ON if you want to allow printing from within the app Choose Section
or
Create New Section Title
Choose a section from the dropdown, or create a new section title - When done, click Add to add your PDF.
- Click Save at the top right when you are done.
Custom Design
If you would like to create a custom design for this feature instead of using the Global Design, please refer to the article Feature: Custom Design Area.
Comments
User comments will appear here with the date, username, and comment text. For more info, refer to the article Feature: User Comments.
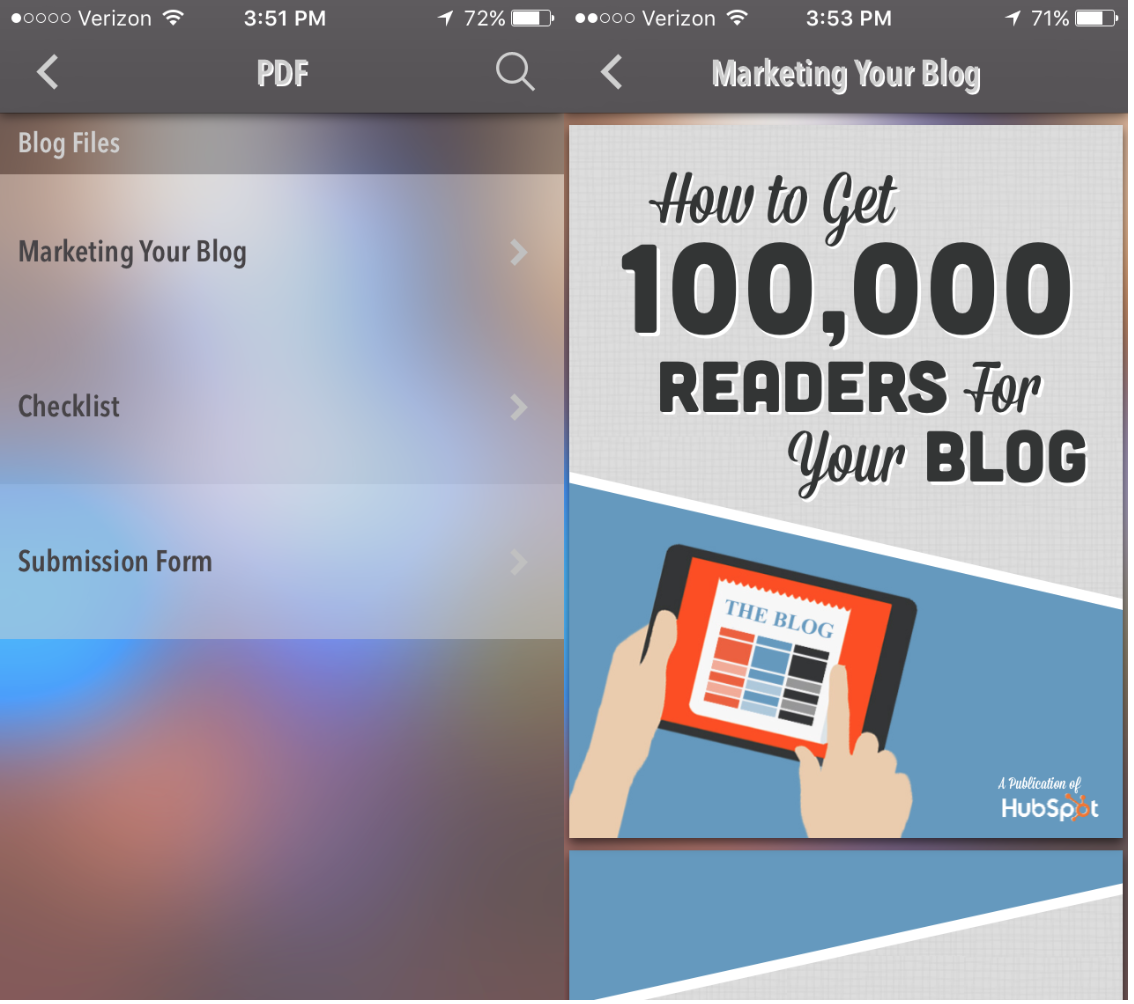
Examples