Overview
The QR Scanner feature is a useful tool that can scan any QR code your users come upon. A QR code is essentially a scannable URL. They are commonly used for promotional and informational purposes. For example, a brochure for a summer camp may have a QR code on the back that leads users to an online FAQ page, or a fundraising event may print and post QR codes at their tables that lead users to their sponsors’ front-end websites.
This article provides the steps to set up this feature in your app.
Information
This feature is available on the following platforms:
- iOS
- Android
This feature is recommended for the following industries:
- Conferences or Fundraisers
- Restaurants
Monetization ideas:
- Sell opportunities to post QR Codes that lead to sponsors’ front-end websites.
- Sell space in pamphlets or brochures with QR codes that lead to front-end sites.
Process
To set up the QR Scanner feature, follow the steps below:
- Navigate to the Build section in your dashboard.
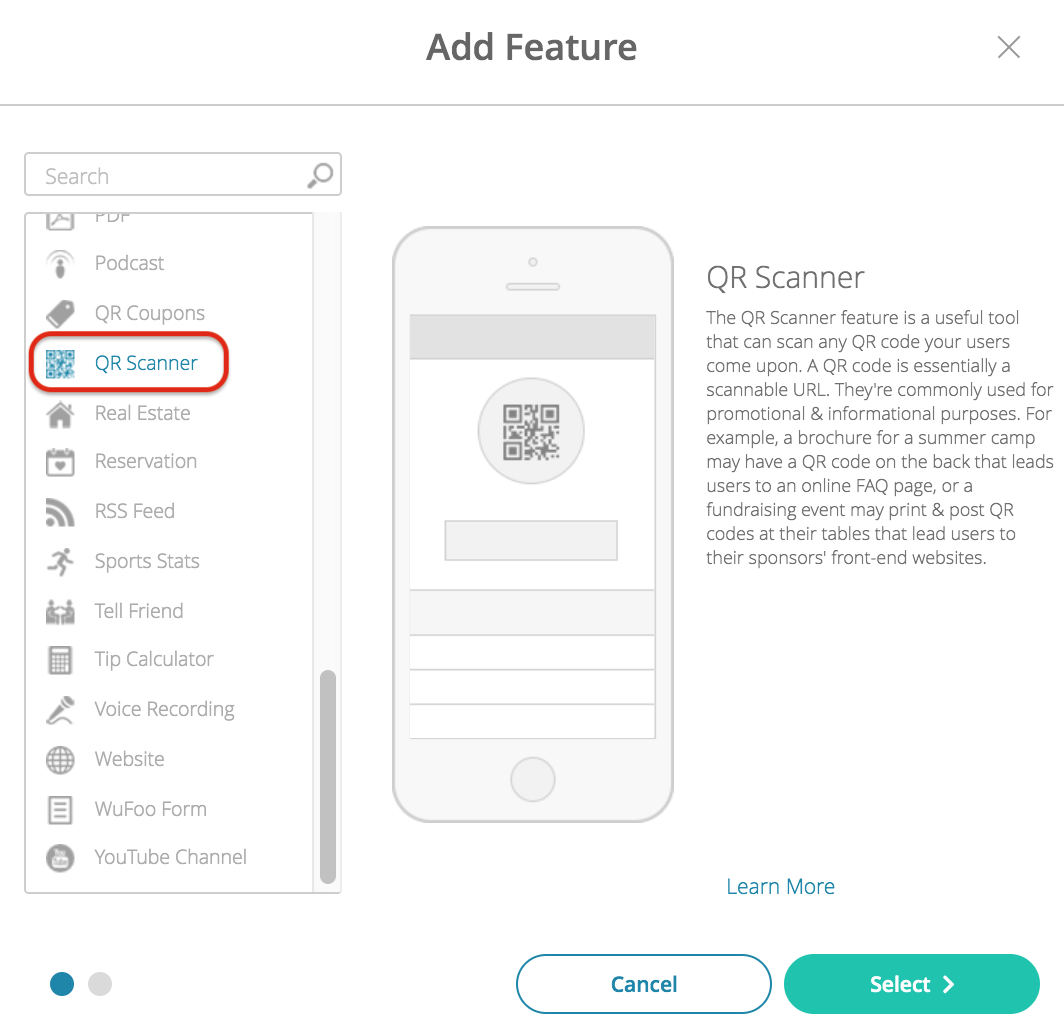
- Click Add Feature.
- Choose the QR Scanner feature from the menu, then click Select.

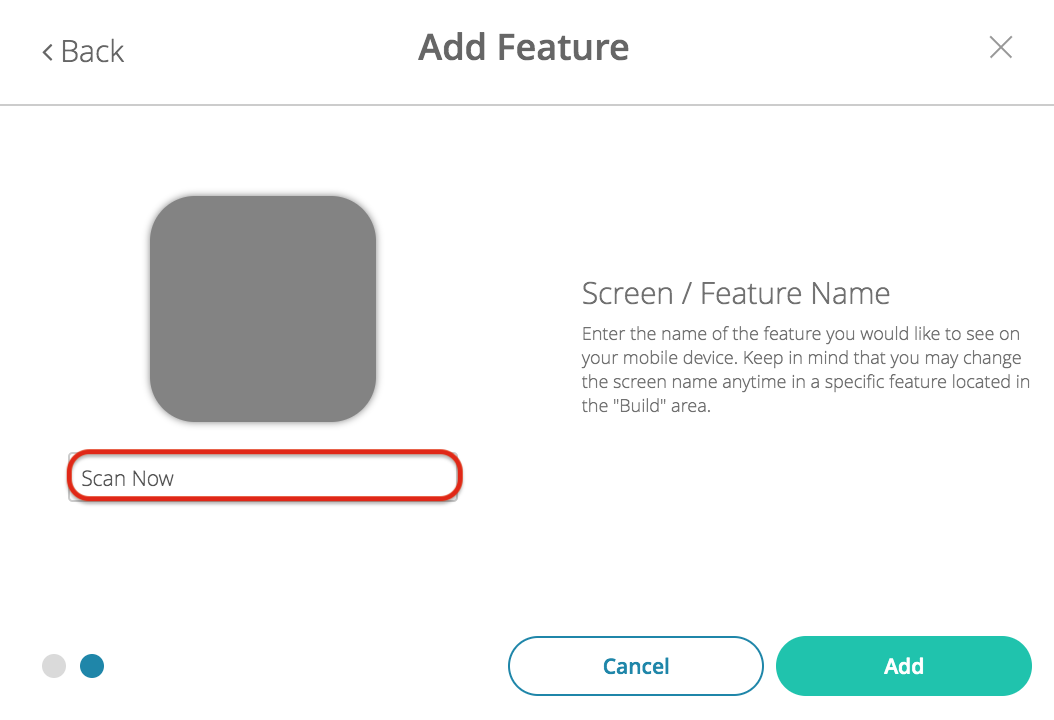
- Name your feature, then click Add. Your new feature will now appear in the left-side menu.
- Click on the feature to expand its menu. From the left-side menu, you can do the following:
- Use the checkbox to delete the feature.
- Click and drag the arrow icon to rearrange.
- Edit the feature icon by clicking it, then selecting a new image from the fly-up menu.
- Toggle the feature on/off.
- Jump to a specific section (e.g. Content or Custom Design) to adjust the feature settings.
Content
Here you can rename the feature.
- Under Screen Info, change your Screen / Feature Name or leave as-is. This is the name that will appear in the app’s feature menu (e.g. Scan Now instead of QR Scanner).

- Click Save at the top right when you are done.
Custom Design
If you would like to create a custom design for this feature instead of using the Global Design, please refer to the article Feature: Custom Design Area.
Example
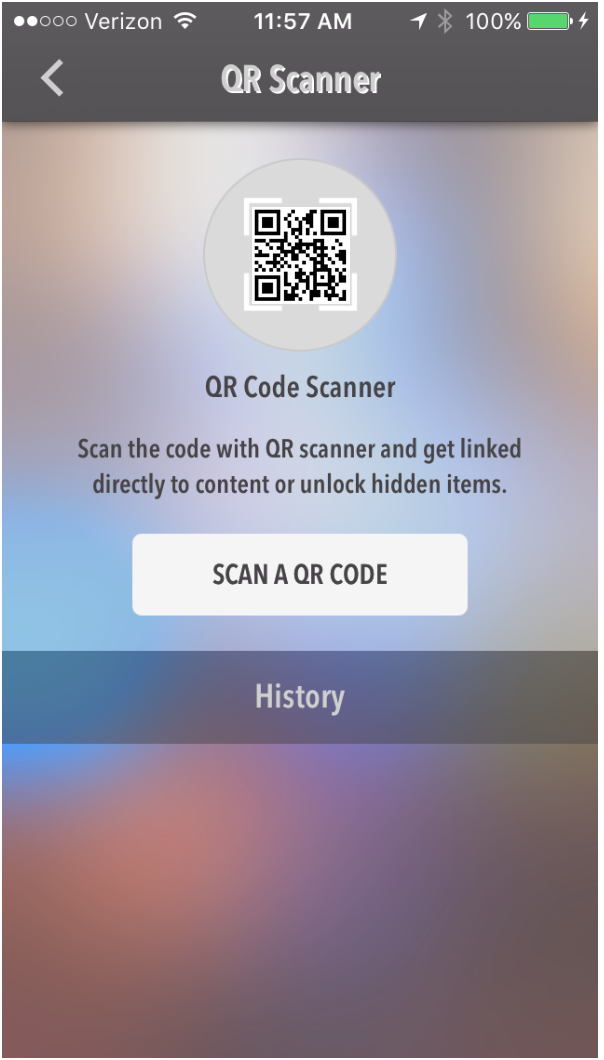
In the example below, we created a test QR code for www.ted.com on a QR generator site. Launch the QR Scanner feature in an app and scan the QR code to test this feature out yourself!

Note: When a user scans a QR code, they will be taken outside the app and directed to that site/content immediately. User history cannot be cleared, but it is only visible to the user. The History section allows them to revisit previously scanned URLs by clicking them from the list.
