Overview
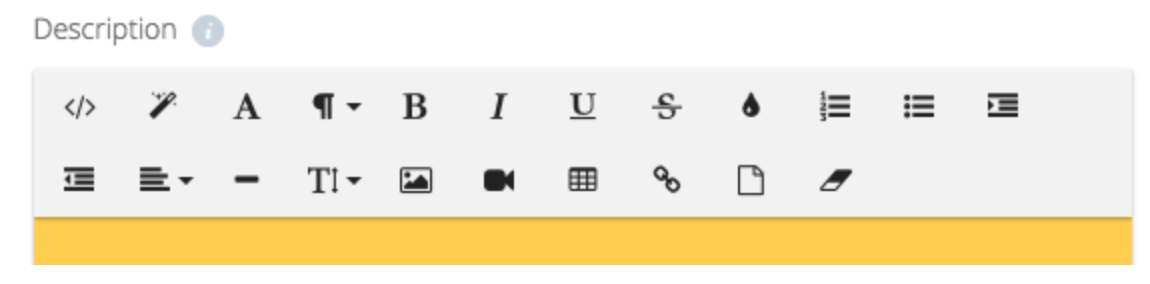
Throughout the app dashboard, you will see Description boxes that use the “What You See Is What You Get” (WYSIWYG) editor.
You can achieve a lot with this editing panel. Most of the options are pretty straightforward and mirror those offered by programs like Word. You can hover over an option for a hint at what it does, but the best way to learn is by diving in.
This article provides information about the uses of this feature.
Information

The WYSIWYG editor allows you to:
- Add HTML
- Apply Global Styling, font, color
- Format text: normal, quote, code, header
- Customize text: bold, italicize, underline, strikethrough
- Add bulleted or numbered lists
- Outdent or indent
- Insert image or video
- Add a table
- Add a link to text or images
- Align text: left, center, right, justified
- Insert horizontal rule
- Change font size
- Add Video
- Insert Table
- Upload a File (PDF, Word Document, etc.)
- Clear Formatting
Note:
- The WYSIWYG editor is not intended as a full HTML solution, but you can use it to tweak the HTML of your descriptions within reason.
- CSS and other coding languages cannot be used here.
- If you experience issues with your description’s appearance/layout, we recommend wiping the HTML and starting fresh. Copying/pasting content from websites into the description often leads to hiccups in the HTML.
Posted in Configuring Features, Building Your App
